Starting with GSAP
Always first: Add Scripts to project
Any GSAP specific code can only be executed if the core library and any necessary plugins have been added to your project or site. Important: The GSAP Core must always be in the first place. All plugins must be added afterwards.
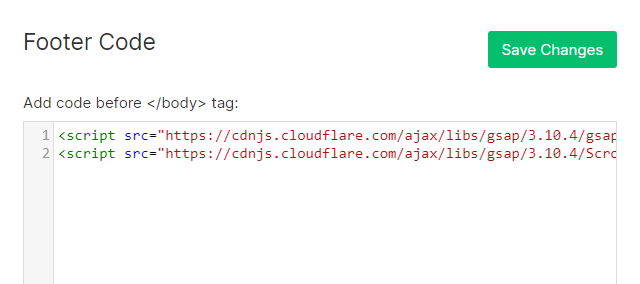
Add the scripts to the Site Settings if you want to use GSAP on every page of your Webflow project:

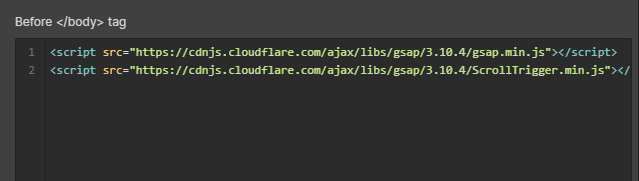
Or add it to the Page Settings of a subpage if you want to use GSAP only on this specific page:

.to() Tween
How you format your code doesn't matter, so you could write it that way:
.from() Tween
.fromTo() Tween
.set()
.set() Tween + .to() Tween
Stagger
Looping
.to() with function based values
Callbacks
GSAP Timelines
Basic setup of a timeline
Or also in this variation:
Timeline Nesting
Timeline Position Parameter
Start exactly 3 seconds after the beginning of the timeline:
Start 2 seconds after the end of the previous tween:
Start 1.2 seconds before the end of the previous tween:
Start together with previous tween:
Feasible but unusual example:
Timeline Defaults
Shortened with default parameters:
Timeline Parameter
Pause the timeline to start:
Delay the start time of the entire timeline (Delay):
Repeat the timeline X times:
Pause between repeats:
Update start values after each repetition:
Yoyo effect for looping:
onComplete, onStart, onUpdate, onRepeat, onReverseComplete:
Example combination:
ScrollTrigger
Add Script to your project
Add plugins after the core:
Register plugins:
.to() with ScrollTrigger
Show visual markers
Start Parameter
Other specification options:
Toogle Actions
toggleActions Structure:
Default toggleActions, even if not defined:
All toogleAction values:
Usual combination::
.timeline() with ScrollTrigger
Scrub
Scrub + Pinning
Callbacks
All callbacks:
People to follow










.webp)






GSAP Resources to absorb